
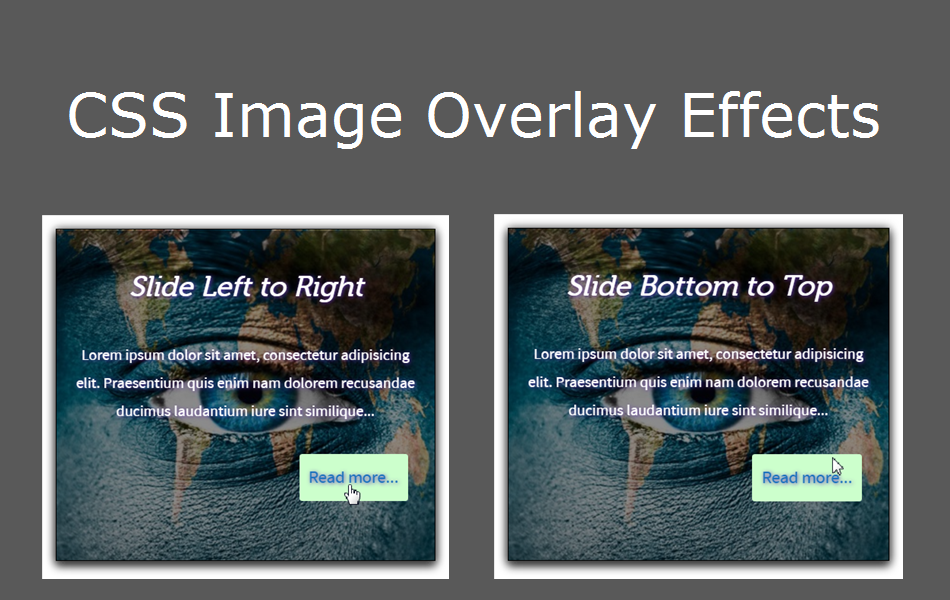
The set includes various types of effects, such as reveal up/down, reveal left/right, fade, push up/down and more.
TOP 10 CSS HOVER EFFECTS CODE
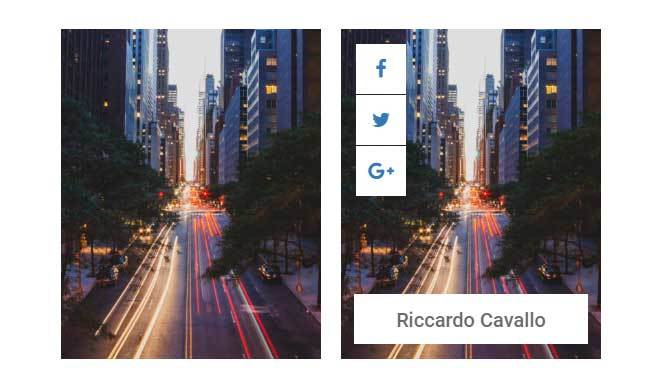
It is built with Scss CSS, has modular code and supports Bootstrap 3. It contains a set of 35 image hover effects including 20 for circle-sized and 15 for square-sized image thumbnails. IHover is a collection of CSS3 files which can allow web designers to apply intelligent hover effects for images while also displaying image captions. So, let us check out the list of 10 CSS3 libraries for implementing Image Hover Effects. Web designers who are looking to experiment with image hover effects should check out the list and find suitable CSS3 libraries for executing various hover and transition effects for images. Here, we have brought some of the most popular resources for implementing image hover effects using CSS3.

Moreover, using CSS3 reduces the average load time of a web page than jQuery. It is not necessary to use jQuery since all modern hover and transition effects can now be achieved with the help of CSS3. Using CSS3, web designers can apply an image hover effect in a variety of styles. It looks quite unique on certain web pages, such as product descriptions, creative portfolios, news and more. We have a range of libraries which allow incorporating modern effects in to web designing, such as parallax scrolling, modal windows, GIFs and animation.Īn image hover effect is a popular trend in website designing. Modern web development technologies, such as JavaScript, HTML5 and CSS3 enable developers to apply various visual and transform effects to the different user interface elements of a website. With the advent of modern tools, it is possible to apply various animation and transition effects to images that improve the overall user experience of a website or mobile application.


Interesting pictures help to enhance the visual appeal of the user interface of various kinds of websites, such as travel, corporate, e-commerce and portfolio websites. They are used in product pages, landing pages, blogs, social media posts, logos, banners, and other marketing collaterals. Images are useful for fulfilling various marketing and promotional needs of website owners. Images have assumed tremendous importance in web designing.


 0 kommentar(er)
0 kommentar(er)
